Добавление пользовательских мета-блоков в интерфейс администратора WordPress
WordPress позволяет добавлять пользовательские мета-блоки к сообщениям, страницам и пользовательским типам сообщений через интерфейс администратора. WordPress также предоставляет API для настройки мета-блоков по умолчанию.
В этом руководстве я покажу вам, как добавлять новые пользовательские мета-блоки, сохранять пользовательские метаданные, проверять метаданные, извлекать пользовательские метаданные в интерфейсной части, а также удалять стандартные мета-блоки.
Настраиваемые мета-блоки позволяют пользователям добавлять дополнительную информацию к публикациям, страницам и настраиваемым типам постов, помимо набора по умолчанию, который WordPress использует с помощью мета-блоков по умолчанию. Плагины и Темы могут использовать собственные мета-блоки для получения дополнительного структурированного пользовательского ввода.
Пользовательские мета-блоки также могут быть добавлены на панель инструментов и присоединены к интерфейсу администратора. Виджеты панели WordPress - это мета-блоки.
Помимо мета-блоков, вы также можете редактировать содержимое и внешний вид админ-панели это видно тем, кто вошел в интерфейс администратора.
Редактор, пользовательские поля, избранные изображения, категории и теги в интерфейсе администратора публикации, страницы или пользовательской страницы публикации являются мета-полями по умолчанию. Они созданы ядром WordPress.
Пользовательские поля позволяют пользователям добавлять пары ключ / значение данных в сообщение, на страницу или в пользовательский тип сообщения. Но мета-блоки могут иметь множество полей ввода, таких как палитра цветов, загрузка файла, раскрывающиеся списки и т. Д.
Метаданные - это значения полей формы, встроенных в пользовательские мета-боксы. WordPress сохраняет их в виде пар ключ / значение, таких как мета-ключ и мета-значение. Мета-ключ - это имя поля формы, а мета-значение - это значение поля формы.
add_meta_box Функция используется для создания пользовательских мета-блоков. Эта функция отвечает только за регистрацию и отображение пользовательских мета-блоков.
Вот код для добавления настраиваемого мета-блока в посты WordPress:
function custom_meta_box_markup () {} function add_custom_meta_box () {add_meta_box ("demo-meta-box", "Custom Meta Box", "custom_meta_box_markup", "post", "side", "high", null); } add_action ("add_meta_boxes", "add_custom_meta_box");add_meta_box должен вызываться внутри хука add_meta_boxes.
add_meta_box принимает 7 аргументов. Вот список аргументов:
- $ id : Каждый метабокс идентифицируется WordPress уникально, используя его идентификатор. Укажите идентификатор и не забудьте добавить его в префикс, чтобы избежать переопределения.
- $ title : Название мета-поля в интерфейсе администратора.
- $ callback : add_meta_box вызывает callback для отображения содержимого пользовательского мета-блока.
- $ screen : используется для указания WordPress, на каком экране показывать мета-поле. Возможные значения: «post», «page», «dashboard», «link», «attachment» или «custom_post_type» id. В приведенном выше примере мы добавляем пользовательский мета-блок на экран сообщений WordPress.
- $ context : используется для предоставления позиции пользовательской мета на экране дисплея. Возможные значения: «нормальный», «расширенный» и «боковой». В приведенном выше примере мы разместили мета-поле сбоку.
- $ priority : используется для определения положения поля в указанном контексте. Возможные значения: «высокий», «базовый», «по умолчанию» и «низкий». В приведенном выше примере мы разместили мета-поле
- $ callback_args : используется для предоставления аргументов функции обратного вызова.
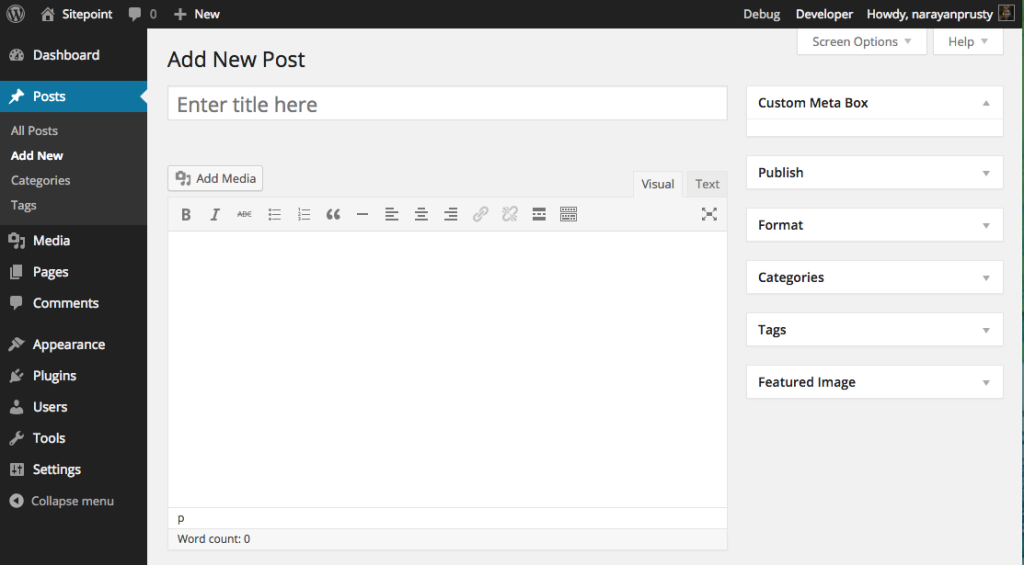
Вот как выглядит мета-блок:

Здесь содержимое пользовательского мета-блока пусто, потому что мы еще не заполнили содержимое.
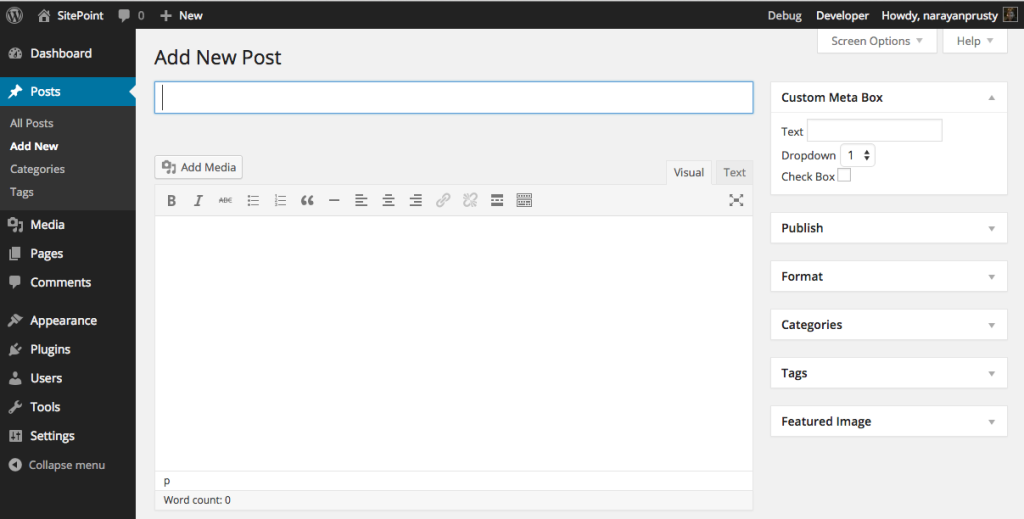
Для демонстрации я добавлю текстовое поле ввода, раскрывающийся список и поле формы флажка в пользовательский мета-блок.
Вот код:
function custom_meta_box_markup ($ object) {wp_nonce_field (basename (__ FILE__), "meta-box-nonce"); ?> <div> <label for = "meta-box-text"> Text </ label> <input name = "meta-box-text" type = "text" value = "<? php echo get_post_meta ($ object- > ID, "meta-box-text", true);?> "> <br> <label for =" meta-box-dropdown "> Dropdown </ label> <select name =" meta-box-dropdown "> <? php $ option_values = array (1, 2, 3); foreach ($ option_values как $ key => $ value) {if ($ value == get_post_meta ($ object-> ID, «meta-box-dropdown», true)) {?> <опция выбрана> <? php echo $ значение; ?> </ option> <? php} else {?> <option> <? php echo $ value; ?> </ option> <? php}}?> </ select> <br> <label for = "meta-box-checkbox"> Check Box </ label> <? php $ checkbox_value = get_post_meta ($ object-> ID, "мета-бокс-флажок", true); if ($ checkbox_value == "") {?> <input name = "meta-box-checkbox" type = "checkbox" value = "true"> <? php} else if ($ checkbox_value == "true") { ?> <input name = "meta-box-checkbox" type = "checkbox" value = "true" checked> <? php}?> </ div> <? php}Вот как работает код:
- Сначала мы устанавливаем поле nonce, чтобы мы могли предотвратить атаку CSRF при отправке формы.
- get_post_meta используется для получения метаданных из базы данных. Если таких метаданных нет, возвращается пустая строка. Если ваш пользователь уже отправил форму ранее, то мы используем метаданные, хранящиеся в базе данных. В противном случае мы переключаемся на значение по умолчанию.
Вот как выглядит мета-поле:

Теперь нам нужно сохранить пользовательские метаданные, когда пользователь отправляет форму; нужно сохранить пост.
Вот код для сохранения метаданных, когда пользователь нажимает кнопку «Сохранить черновик» или «Опубликовать»:
функция save_custom_meta_box ($ post_id, $ post, $ update) {if (! isset ($ _ POST ["meta-box-nonce"]) ||! wp_verify_nonce ($ _ POST ["meta-box-nonce"], базовое имя (__ FILE__ ))) return $ post_id; if (! current_user_can ("edit_post", $ post_id)) return $ post_id; if (определено ("DOING_AUTOSAVE") && DOING_AUTOSAVE) возвращает $ post_id; $ slug = "post"; if ($ slug! = $ post-> post_type) return $ post_id; $ meta_box_text_value = ""; $ meta_box_dropdown_value = ""; $ meta_box_checkbox_value = ""; if (isset ($ _ POST ["meta-box-text"])) {$ meta_box_text_value = $ _POST ["meta-box-text"]; } update_post_meta ($ post_id, «meta-box-text», $ meta_box_text_value); if (isset ($ _ POST ["meta-box-dropdown"])) {$ meta_box_dropdown_value = $ _POST ["meta-box-dropdown"]; } update_post_meta ($ post_id, «meta-box-dropdown», $ meta_box_dropdown_value); if (isset ($ _ POST ["meta-box-checkbox"])) {$ meta_box_checkbox_value = $ _POST ["meta-box-checkbox"]; } update_post_meta ($ post_id, «meta-box-checkbox», $ meta_box_checkbox_value); } add_action («save_post», «save_custom_meta_box», 10, 3); Вот как работает код:
- обратный вызов save_post hook вызывается при сохранении сообщения, страницы и пользовательского типа сообщения. Мы прикрепили обратный вызов для сохранения метаданных.
- Мы проверяем одноразовый номер. Если одноразовый номер отсутствует или недействителен, то мы не сохраняем возвращаемую функцию обратного вызова.
- Мы проверяем, имеет ли текущий зарегистрированный пользователь-администратор разрешение на сохранение метаданных для этого типа поста. Если у пользователя нет разрешения, мы возвращаем обратный вызов.
- Мы проверяем, сохраняется ли запись автоматически. Если сохранение автоматически сохранено, мы возвращаем обратный вызов.
- Окончательная проверка - совпадает ли тип сообщения с типом сообщения мета-бокса. Если нет, то мы возвращаем обратный звонок.
- Мы извлекаем значения полей формы с помощью переменной PHP $ _POST и сохраняем их в базе данных, используя update_post_meta , update_post_meta создает новый ключ / значение метаданных в базе данных, если ключ отсутствует, в противном случае он обновляет значение ключа.
Мы можем удалить пользовательские мета-блоки и стандартные мета-блоки WordPress, используя remove_meta_box , Чтобы удалить метабокс, вам нужен его идентификатор, экран и контент.
Вот идентификаторы некоторых важных мета-блоков по умолчанию:
- 'authordiv' - Автор метабокса
- 'categorydiv' - метабокс категорий
- 'commentstatusdiv' - метабокс статуса комментариев (обсуждение)
- 'commentsdiv' - метабокс комментариев
- 'formatdiv' - метабокс форматов
- 'pageparentdiv' - метабокс атрибутов
- 'postcustom' - метабокс пользовательских полей
- 'postexcerpt' - Выдержка из метабокса
- 'postimagediv' - метабокс для избранных изображений
- 'revisionsdiv' - метабокс ревизий
- 'slugdiv' - метабокс слаг
- 'submitdiv' - дата, состояние и обновление / сохранение метабокса.
- 'tagsdiv-post_tag' - метабокс меток
- '{$ tax-name} div' - метабокс иерархических пользовательских таксономий
- 'trackbacksdiv' - метабокс трекбэков
Вот код для удаления мета поля пользовательских полей:
function remove_custom_field_meta_box () {remove_meta_box ("postcustom", "post", "normal"); } add_action ("do_meta_boxes", "remove_custom_field_meta_box");Здесь мы вызвали remove_meta_box в хуке do_meta_boxes. Но вы не можете всегда вызывать remove_meta_box внутри него. Например, чтобы удалить виджеты панели мониторинга, вам нужно вызвать его внутри хука wp_dashboard_setup.
Последние мысли
API WordPress Meta Box очень полезны, если вы создаете плагин или тему. Плагины SEO, Post Series и связанного контента используют пользовательские мета-блоки для сбора дополнительной пользовательской информации для постов.
Похожие
Как подключиться к метаданным WordPress... WordPress - это мощная структура данных, которая используется в нескольких частях WordPress. Вот почему у нас есть разные таблицы, которые используются для хранения метаданных. В этом уроке я научу вас, как подключать метаданные WordPress и решать, что с ними делать. Если я люблю что-то о разработке WordPress, то это API плагинов WordPress , Степень гибкости, которую она дает вам, чтобы подключить любую часть WordPress и контролировать Инструменты администратора для Joomla! :: Система
Заметка Функции планирования этого плагина доступны только в Профессиональной версии. Релиз Core требует, чтобы плагин был включен для работы функций SEO и инструментов ссылок. Плагин «Система - Инструменты администратора», или сокращенно plg_admintools, выполняет двойную роль для Профессионального выпуска инструментов администратора. С одной стороны, это необходимо для правильной работы Как найти свой URL для входа в WordPress
... администратора с главной страницы WordPress. Это приводит к тому, что новые пользователи легко теряются при попытке войти в систему. Итак, как вам войти в систему WordPress, если вы не знаете URL-ссылки для этих страниц? В приведенной ниже таблице показаны три основных параметра, которые будут влиять на ваши адреса администратора и логин. Определите, где вы установили WordPress (параметры показаны в левом столбце). Найдите Как настроить админ панель WordPress для клиентов
Как разработчику WordPress, вам постоянно приходится писать много сложного кода, чтобы создать идеальный веб-сайт для вашего клиента. Но если вы подумаете об этом, среднестатистическому пользователю WordPress нужно только позаботиться о своих сообщениях. Какой смысл отягощать их несвязанными и запутанными вариантами? Чаще всего ваши клиенты хотят простой внутренний интерфейс для управления повседневными задачами. Хотя WordPress CMS достаточно 5 способов легко уничтожить ваш сайт WordPress и ваш бизнес
WordPress может привыкнуть, особенно когда вы впервые используете платформу для создания веб-сайтов. Существует множество способов уничтожить ваш сайт. Незначительные изменения, о которых вы, возможно, даже не подозревали, могут оказать огромное влияние. К счастью, вы можете учиться у WordPress ошибки прошлого и избегайте ошибок, которые разрушили сайты в прошлом. Давайте погрузимся в! 1. Плохая безопасность сайта Плагин User Role Editor для WordPress
... wordpress-1.png"> Добро пожаловать в редактор пользовательских ролей! Редактор ролей пользователей - часть главной панели 1 Редактор ролей пользователей - основная панель, часть 2 Как создать продукт в стиле Hunt с использованием плагина Hunt Theme
... интерфейса. Весь контент, который вы и / или ваши пользователи публикуют на своем сайте, затем группируется по дням подачи. Хронологический порядок. Как круто? Это не конец этого; в разделе возможностей мы рассмотрим все интересные опции, которые выделяют Plugin Hunt из толпы. Короче говоря, Plugin Hunt это: Премиум тема WordPress для курирования контента, которая поможет вам создать сайт, похожий на Product Hunt НЕ плагин для WordPress WordPress, Joomla или, может быть, создатель сайта?
Запуск сайта не требует больших затрат и даже может быть бесплатным. Существует множество готовых систем CMS, которые не требуют специальных знаний. Альтернативой является также создатель веб-страницы, который позволяет нам использовать базу данных шаблонов страниц. Каковы плюсы и минусы отдельных решений? Лучшие шаблоны админ-панели электронной коммерции
Получение правильного шаблона администратора - это первый шаг к созданию интерфейсов, привлекательных, интуитивно понятных и удобных для работы. При разработке приложений электронной коммерции выберите шаблоны администратора, которые уже содержат элементы (диаграммы, таблицы, формы и т. Д.) И страницы пользователя / продукта / категории. Помните, что в то время как футуристические дизайны могут сначала заманить пользователей, если принципы пользовательского опыта не соблюдаются, пользователи Совершенствуйте свои концептуальные навыки в Photoshop
... последние штрихи к концепции Несколько последних штрихов могут иметь все значение Теперь я доволен этой забавной цыпочкой и ее классными собаками-ботанками. Я хочу добавить немного фона эскиза к фону, чтобы создать больше традиционного взгляда. Это помогает объединить все. Наконец, я использую эти шаги, чтобы применить Твердый и ненавязчивый
Качество исполнения и дизайн Как и предшественник Xperia E1 (Xperia E2 никогда не появлялся в Германии), дизайн E3 примерно основан на простых формах серии Z. Но если вы сравните это непосредственно с Xperia Z3 Compact Вроде немного грубовато. Поскольку корпус значительно больше компактной модели Sony, дисплей также минимально меньше.
Комментарии
Заблокирован из вашего администратора администратора?Заблокирован из вашего администратора администратора? Нужно сбросить J! полномочия? Это случалось с нами довольно много раз, прежде чем мы научились хранить пароли в безопасном месте. Однако, если вы забудете или потеряете свой логин супер-администратора, существует очень простой способ сбросить пароль администратора joomla (admin), не требуя каких-либо особых действий. расширения , У нас есть полные Мы всегда рады услышать ваши мысли и мнения, так почему бы не поделиться ими с нами, используя поле для комментариев ниже?
Мы всегда рады услышать ваши мысли и мнения, так почему бы не поделиться ими с нами, используя поле для комментариев ниже? Как ускорить WordPress?
Как ускорить WordPress? Оглавление. Я подготовил 18 советов со ссылками на инструменты и плагины, которые помогут ускорить работу WordPress . Многие советы могут быть использованы для ускорения страницы на основе другого CSS или просто встроенного в HTML. Наслаждайтесь! Содержание: Выберите хороший и быстрый хостинг Быстро работающий хостинг является основой каждой страницы (а не только той, которая основана на Задумывались ли вы о возможности подключения к метаданным WordPress и изменения способа сохранения данных?
Задумывались ли вы о возможности подключения к метаданным WordPress и изменения способа сохранения данных? Почему бы не записать простую заметку, когда что-то важное изменилось? Идея для этой темы возникла в результате обсуждения с Горан Яковлевич разработчик за Swifty Bar (фиксированный бар, который вы видите здесь) . Он хотел отключить плагин, чтобы сохранить Итак, как вам войти в систему WordPress, если вы не знаете URL-ссылки для этих страниц?
Итак, как вам войти в систему WordPress, если вы не знаете URL-ссылки для этих страниц? В приведенной ниже таблице показаны три основных параметра, которые будут влиять на ваши адреса администратора и логин. Определите, где вы установили WordPress (параметры показаны в левом столбце). Найдите соответствующий URL администратора (как панель администратора, так и страницу входа в систему). Если вы не уверены, где Какие настройки админ-панели вы реализуете на веб-сайтах WordPress вашего клиента?
Какие настройки админ-панели вы реализуете на веб-сайтах WordPress вашего клиента? Есть ли у вас какие-либо инструменты или ресурсы, которыми вы бы хотели поделиться с нашими читателями? Мы хотели бы услышать от вас, поэтому дайте нам знать в разделе комментариев ниже!
Gt; <div> <label for = "meta-box-text"> Text </ label> <input name = "meta-box-text" type = "text" value = "<?
Php echo get_post_meta ($ object- > ID, "meta-box-text", true);?
Gt; "> <br> <label for =" meta-box-dropdown "> Dropdown </ label> <select name =" meta-box-dropdown "> <?
Php $ option_values = array (1, 2, 3); foreach ($ option_values как $ key => $ value) {if ($ value == get_post_meta ($ object-> ID, «meta-box-dropdown», true)) {?
Gt; <опция выбрана> <?
Php echo $ значение; ?
Gt; </ option> <?
Php} else {?
Gt; <option> <?
Php echo $ value; ?